起業を諦めたため、空いた時間を読書につぎ込もうとしています。
ブクログも再開しました。
ブクログにはブログパーツが用意されています。
WordPressを使っているこのブログにも自分の本棚を表示させたいと思いサイドバーにブログパーツを入れてみました。
まずはブクログ
[ブログパーツ]をクリック

ブクログのブログパーツ画面
プルダウンなどで、自分の思う本棚にして[貼付けコードを更新する]をクリック
すると下に表示されているコードが更新されます。
その貼付けコードを全てコピーします。
コピーしたら
/wordpress/wp-content/themes/twentyeleven
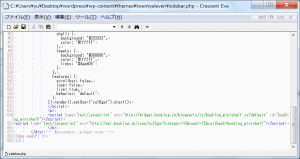
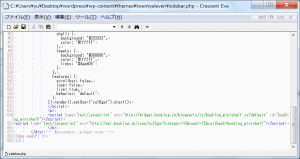
の中にある[sidebar.php]を開きます。
そして、<div id=”secondary” class=”widget-area” role=”complementary”>に対応する</div>の前に
<p>
<script type=”text/javascript” src=”http://widget.booklog.jp/blogparts/js/booklog_minishelf.js?black_disp” id=”booklog_minishelf”></script>
<script type=”text/javascript” src=”http://api.booklog.jp/json/yu16gal?category=0&count=15&callback=booklog_minishelf”></script>
</p>
こんな感じで入れます。

ブクログのブログパーツを入れるところのHTML画面
これで本棚が表示されました。